原图
B�>P{A7�Q  u�iR8,H9*M DT&�@^$?� 07{)?1cod4
u�iR8,H9*M DT&�@^$?� 07{)?1cod4 效果图
t&e{_�|i#+  ��%YqEzlzF
��%YqEzlzF 译者的话:轮廓型插图是一种具有很强视觉效果的设计风格,它将繁琐的对象最大程度地简化,只用一些最基本的形状来表达,但却仍然能够传达出原来对象的重点和特性。其实创作这种风格的设计,最重要的倒并不是Photoshop的技巧,而是你对一个对象最基本的元素提取的能力,从这一点来说,这种设计与你的美术基础的能力更加密切相关,如果你对素描及绘画有基础,会更加得心应手。轮廓型插图在今天的设计中越来越受欢迎。这种设计形式是提取对象的一些最基本元素,并将它们变成有艺术效果的设计。无论是在网页图片、 FLASH 小电影、杂志广告中甚至在电视广告中,我们都可以看到这种设计艺术的身影。轮廓型插图将对象简化,但仍然能传达对象的最本质的特性。在本文中,我将向你展示在Photoshop中是如何创作这种效果的,希望本文能对你有所启发。
�4zFW�-yy� 轮廓型效果的定义其实对这种艺术效果有很多个定义,然而,大多数的定义都有两个共同点:第一,轮廓型插图一般是主要集中在对象的轮廓上。第二,去掉多余的背景,只留下这些最基本的元素。总而言之,轮廓画主要是表现对象(包括物体、人物或者建筑物)等最重要的视觉元素。
@?]�RBX?�a 让我们开始:在这里,我们要创作一个高尔夫球运动服的广告。我们利用下面这张照片开始设计。
<�*cik�X�S  �LG#t�<5y~ D_zZX�b�Nc
�LG#t�<5y~ D_zZX�b�Nc 面对这张照片时,首先你要决定在你的设计中,你最想表达的是那个区域。我个人认为,对于这张照片来说,我并不需要用到这个人物的所有轮廓,因为我觉得他的衬衣的迎光面及阴影已经能够传达一种动感的特性,但我需要进行一些适当的调整。轮廓画的最主要问题是你对细节的感受。你可以在Photoshop里利用各种调整工具来使你的设计表现更加出众。利用这张原始图片,减少它的颜色数量,你会发觉出来的效果会激发你的灵感。
suDQ�~�\�n Photoshop处理过程
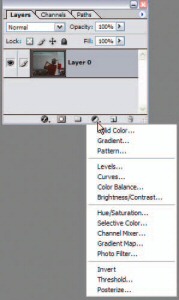
Wt�~B��U�. 在Photoshop层面板上选择该图片,然后在该面板下打开新调整图层按钮的列表,选择色调分离( Posterize ),见下图。
��UH"%N)[  'YSHi\z ](
'YSHi\z ]( 当你选择这个色调分离工具时,你会留意到图片起了很大的变化,同时,会弹出一个对话框。
A_q3KB!$=+  _L=�h0H� l �oE]QF�.n# ���q9s=~d7
_L=�h0H� l �oE]QF�.n# ���q9s=~d7 色调分离命令让能够指定图片的每一个通道上色阶的数量(或色调的光亮值)。我们将对话框的数量设为 3 ,这将会减少图片内色调水平的数量。
Jij*x>�K>y  ;v�jO�Un[E
;v�jO�Un[E 应用该命令后,你可以看到原来的图片变成只有少数几种颜色的图片。现在你可以仔细观察一下这张图片,选择你认为一些重点的元素。你可以留意到图中人物脸上的黑色区域占了大多数,而帽子几乎全部变成黑色。同时,也有一些特别光亮的区域。我们要用一种明亮的颜色描绘出这些加亮的区域。这样我们就可以让图中的人物的轮廓变得鲜明。
��kc�`Tdn�  %:*
YO;dw'
%:*
YO;dw' 我们可以通过形状图层来创建插图。首选我们选择钢笔工具,然后选择上方工具栏的“形状图层”( Shape Layers )按纽。并将前景色设为白色。
�W�X3-\Y5E  O)r��4?<Q� WO�L:IZX�% Z=vU}S>r|v
O)r��4?<Q� WO�L:IZX�% Z=vU}S>r|v 现在我们开始沿着衬衣到肩的光亮区域描绘。你并不需要描绘得十全十美。事实上,你只要根据一些最基本的几何形状,然后凭着一些直觉对某些细微的地方自由发挥就行了。当你描完后,我们将这个图层命名为 SHIRT 。
aWF655�Fs* 如果你在描绘时白色的填充区域阻挡了原图片,你可以将图片的不透明度降到 20% ,这样你在描绘时就不会被挡住。当然,最后完成时要调回 100% 。
j*r{2f4R�t  !'��*-$e��
!'��*-$e�� 重复这个步骤,你在描绘的时候在心里要记住你是在描绘光亮的区域,因为有时候你在描绘时会不知不觉地将过多的区域也描绘进来。你可以看到,在鼻子上并不是所有区域都是光亮的,你要描绘的就是鼻梁上的那一点。做完后我们将这个区域命名为 FACE 。
*�VxgA�RIL  %�6f*�{G
w �3AN/
�H� R~�q]JSIC@ n,Wq�yNt*�
%�6f*�{G
w �3AN/
�H� R~�q]JSIC@ n,Wq�yNt*� 下一步就要描绘帽子。根据
经验,我发觉如果我照图片中的光亮区域描绘,最终的效果并不象是一顶帽子。所以我根据想象,自己加多一些区域,使到最后出来的形状更象帽子。
s��|r3Gv|G  �^.QzQ�1=D
�^.QzQ�1=D 接下来描绘耳朵。
; kI13�4i=  g�e8Z�saiU
g�e8Z�saiU 现在我们要描绘手臂了。在这里并不需要描绘太多的细节,只要我们描绘出一些最基本的形状就可以了,出来的效果已经令人满意了。
L)
T ���(<  _E�.>��`Q
_E�.>��`Q 最后我们要描绘出球杆。我认为原图的球杆放得有点低,于是我大胆地将球杆画得靠上一点,使它高于肩膀。
PB\x3pV�!}  u.xnO�cOH! ��s��?L���
u.xnO�cOH! ��s��?L��� 现在一个高尔夫运动员的形象基本出来了。我们现在隐藏色调分离调整图层,并新建一个图层,命名为BACKGROUND,这个图层要放在最原始图的上面。我们可以将这个图层填充成绿色,这里我使用的颜色数值为 R:64 G:181 B:73 。这样你就可以感受一下这个轮廓图的整体效果了。为了使各个图层有条有序,我们将这种形状图层链接成一起,并创建一个新图层组( new layer set ),我们这个图层组命名为 GOLFER 。
J�Y(�W�K@  �2`=�7�_v� ��VR�B;$�� 1�=Z0w +v{ 9CD_�o�s\h c'y�xWZEv�
�2`=�7�_v� ��VR�B;$�� 1�=Z0w +v{ 9CD_�o�s\h c'y�xWZEv� 作为一个平面广告,当然需要其它一些元素,在这个设计中,我做了一张下图的广告背景边框。
v mk2{f�,g  C!bUI�8x
z
C!bUI�8x
z 这个背景要放在刚才的图层组的下方。
E�+�;7>ja�  TA�W/zpps$
TA�W/zpps$ 出来的效果挺不错的,但图中的轮廓人物显得有点小。问题并不大,因为我们是用形状图层创建的,你可以将描绘出来的形状放大到你所需要用的大小。
t�;��\Y{`�  K�J4.4Zq{c
K�J4.4Zq{c 只需要选择图层组 GOLFER 的图层,然后应用编辑 > 变换 > 缩放( Edit > Transform > Scale ),按住 SHIFT 键,让后将拉伸控制点,直到你放大到满意的大小为止。 SHIFT 键使你的放大是按比例的。
&gx%b*;`L0  ER.}CM6{[�
ER.}CM6{[� 加入一个图层蒙板,使到这个高尔夫运动员的下部能够与背景产生渐变融合,使到出来后的效果更完美。
k@�W�1-�D?  |a�q"#Ml)�
|a�q"#Ml)� 总结:做这种轮廓型设计, PS 里的技巧并不复杂,但这种设计却需要你有基本的美术功底,特别是你在面对各种各样的对象时,用最少的形状描绘哪一个区域就能表达出原图的特性?有些细节需要增加,而有些则需要删除,这一点是需要经验积累的,也特别能够表现出你对一个对象的重点元素的把握能力。当然,试多几次,反复调整一下,总会有令人满意的效果出来的。
J��DT`C2-Q X45�%���e! -�6B4sZpzD 9p�(.�A��$