[资源名称]---
鼠标滑过图片渐变变换jQuery代码 5��FB�3w48 [资源类型]---
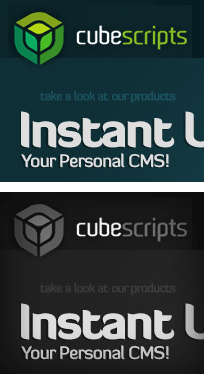
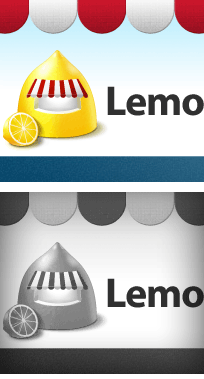
网页素材 kc�$�W�"J@ [素材介绍]---鼠标滑过图片渐变变换jQuery代码,本范例通过把图片做成彩色和黑白上下两部分,默认时显示上半部分,当鼠标滑过时显示图片的下半部分,实现彩色到黑白色变化, 只需要在图片的超级链接上加上class="thumb"即可让指定的图片实现效果!
鼠标滑过,图片变换,图片特效,图片渐变效果,jquery代码,JS代码素材,网页代码,回车
ps素材!
+�|GH�bwvp 


 v �h)��CB8
v �h)��CB8 [素材来源]---http://sc.enterdesk.com/pagesjxs/160.html