导读:我们在制作产品原型时,时常会遇到一些切换tab栏进行切换页面的功能,产品小白很容易挨个制作tab栏导致绘制时间长效率慢等缺点,本篇将详细为大家介绍如何快速制作tab栏。

一、Tab栏切换在Axure制作中的优点
1、维护成本低:tab切换便于修改,可以使用最简单的方法实现某一需求的的效果,比如产品中常见的母版的使用,极大的提高了操作的便捷性。
2、复用性高:便于批量操作,使得不同的tab对应的功能不同,多次利用互不影响。
话不多说,下面开始为大家详细介绍如何快速绘制tab栏。
演示效果:
https://hycjv2.axshare.com二、Tab栏切换绘制教程
首先我们先拉取三个矩形作为tab栏,分别标注tab1、tab2、tab3作为备用,实际可根据需要标注。
选中三个矩形,点击右键选择【选项组】,设置为同一选项组


选中三个矩形,点击右键选择【交互样式】,设置矩形的交互样式,在这里我只设置了一种样式:线段颜色,实际可根据需要进行设置。

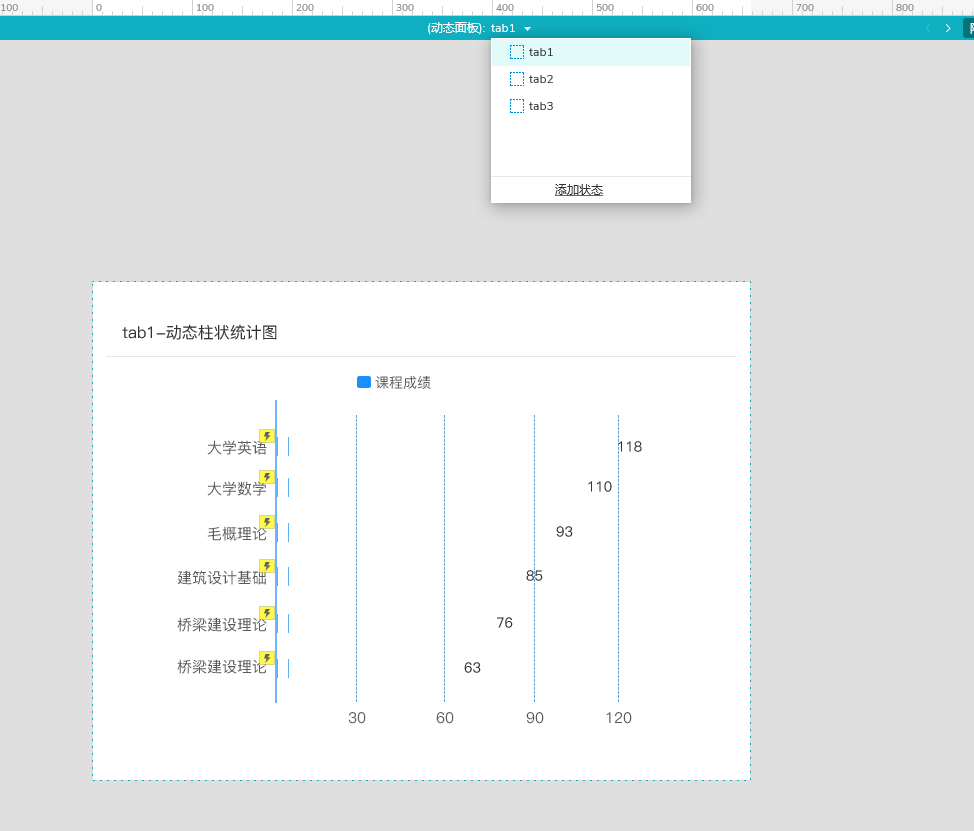
接着拉去一个动态面板放置tab栏下方,用于点击tab栏进行切换

分别复制动态面板1、2、3,放置相关功能信息

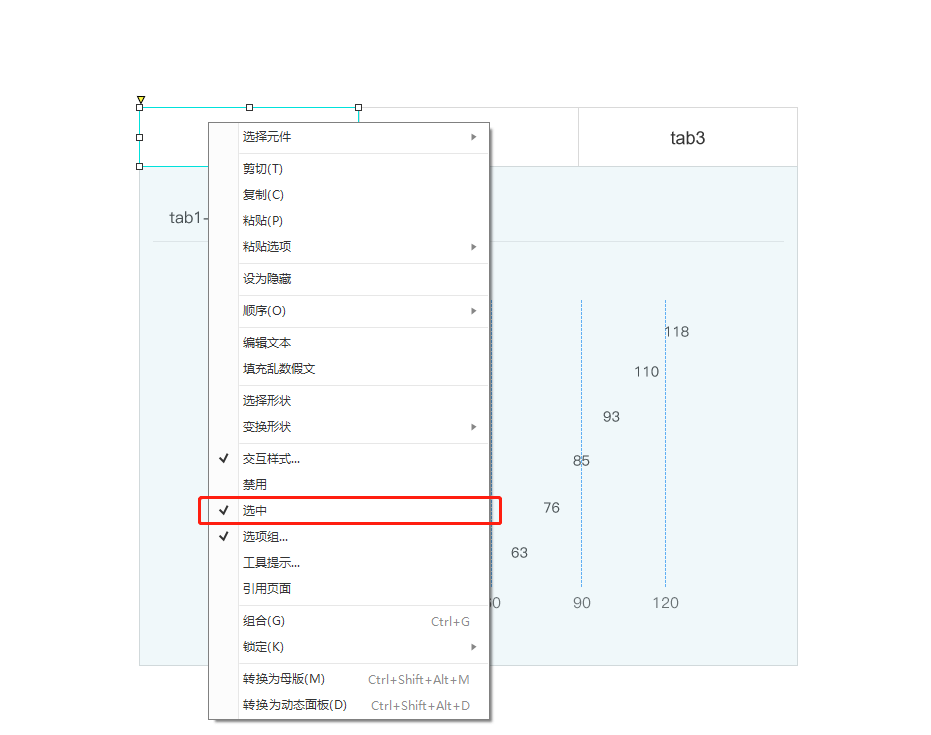
选择tab1,点击右键进行选中

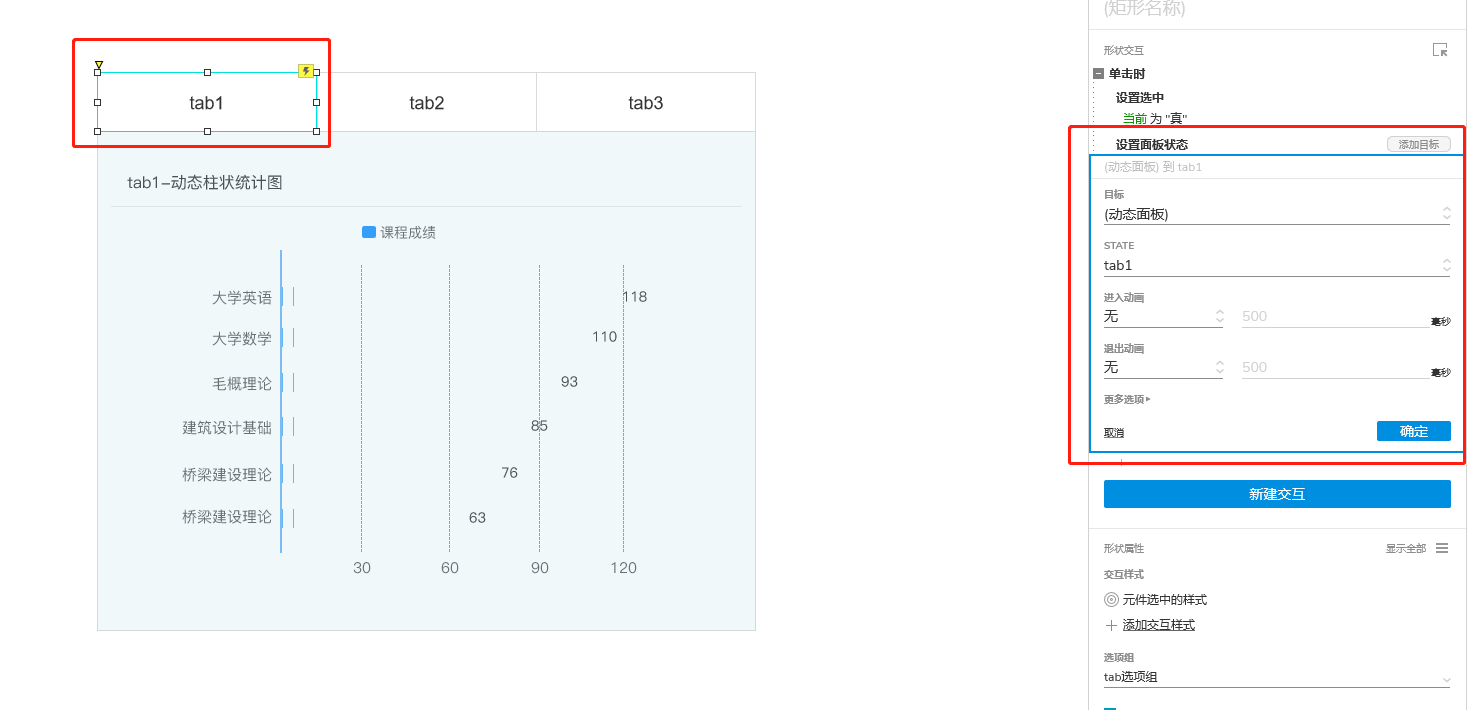
接着对tab1进行设置交互,点击元件,设置【单击时】-【设置选中】-【当前元件】

再次设置交互,设置【单击时】-【设置面板状态】-【tab1】

分别对tab2和tab3进行交互设置,设置完成后查看预览
本篇tab栏的教程就到这里,如果可以
帮助你们是我的荣幸,我们一起在产品的路上学习进步。